[AWS] User-Agent Header란?? (feat. CloudFront의 Origin과 Custom Header)

User-Agent 헤더란?
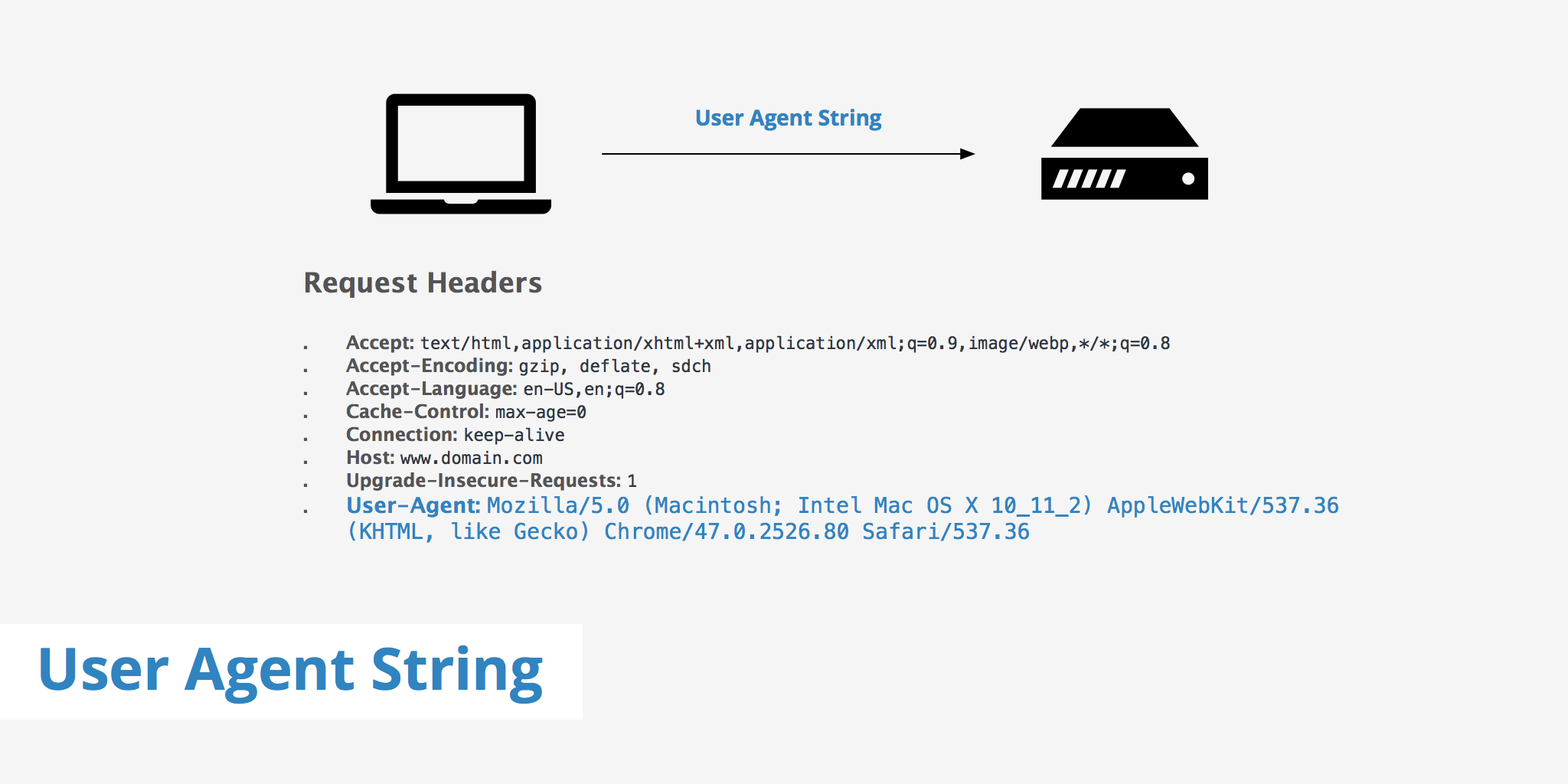
User-Agent Header
User-Agent Header는 HTTP request header(요청 헤더) 중 하나이다.
클라이언트(브라우저, 앱, 디바이스 등)의 정보를 서버에 전달하는 역할을 한다.

User-Agent Header에 담겨 있는 정보
- 유저의 브라우저: Chrome, Firefox, Safari 등.
- 유저의 OS (운영 체제): Windows, macOS, Linux, Android, iOS 등.
- 유저의 디바이스: PC, 태블릿, 모바일 등.
- 렌더링 엔진 정보: Gecko, WebKit, Blink 등.
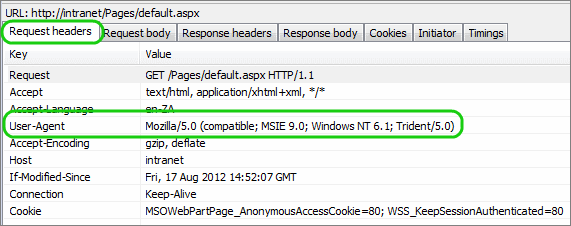
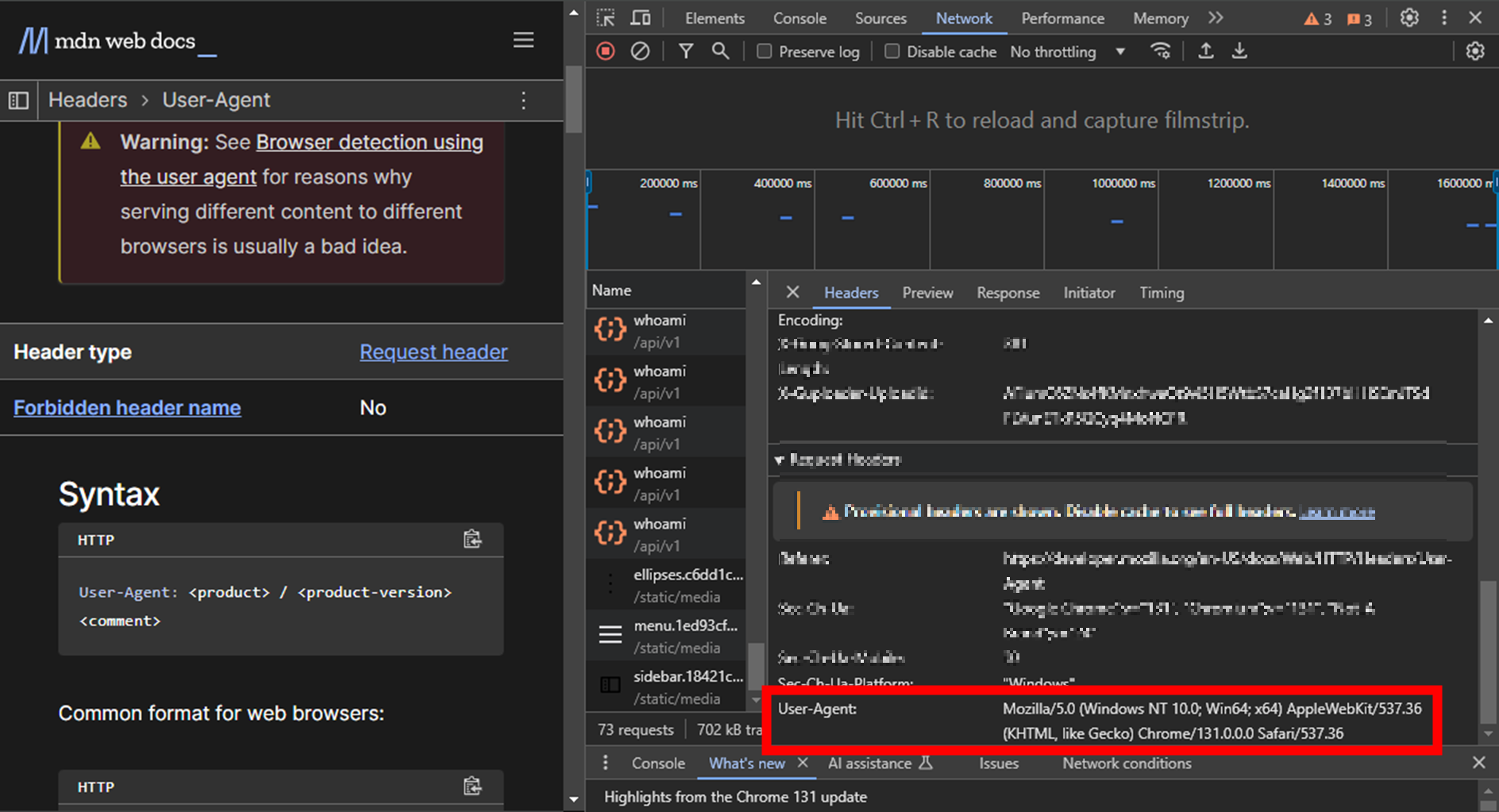
User-Agent Header 예시

Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36- 브라우저: Google Chrome (버전 131.0.0.0).
- OS (운영 체제): Windows 10 (64비트).
- 아키텍처: 64비트.
- 렌더링 엔진: WebKit (버전 537.36).
- Safari 호환성: Safari와 동일한 WebKit 엔진을 사용.
🤔 문제
한 회사가 Amazon EC2 인스턴스에서 웹사이트를 호스팅하고 있으며, 이 웹사이트는 Application Load Balancer (ALB) 뒤에 배치되어 있습니다. 회사는 Amazon CloudFront 배포를 설정하고 ALB를 Origin으로 지정했습니다. 회사는 Amazon Route 53 CNAME 레코드를 생성하여 모든 트래픽이 CloudFront 배포를 통해 전달되도록 설정했습니다. 의도하지 않은 부작용으로, 모바일 사용자가 데스크톱 버전의 웹사이트를 제공받고 있습니다.
이 문제를 해결하기 위해 SysOps 관리자가 취해야 할 조치는 무엇인가요?
- CloudFront distribution behavior을 구성하여 User-Agent 헤더를 전달하도록 설정한다.
- CloudFront distribution origin 설정을 구성하여 User-Agent 헤더를 origin custom headers 목록에 추가한다.
- ALB에서 IPv6를 활성화하고 CloudFront distribution origin 설정을 업데이트하여 dualstack 엔드포인트를 사용한다.
- CloudFront distribution에서 IPv6를 활성화하고 Route 53 레코드를 업데이트하여 dualstack 엔드포인트를 사용한다.
정답
정답. 1번
"CloudFront distribution behavior을 구성하여 User-Agent 헤더를 전달하도록 설정한다."
User-Agent header에는 디바이스나 브라우저와 같은 정보를 포함하고 있다.
CloudFront distribution behavior을 설정하여 User-Agent 헤더를 ALB로 전달하도록 구성하면, ALB는 이 정보를 사용하여 모바일 사용자에게 적절한 버전의 웹사이트를 제공할 수 있다.
2번 오답인 이유
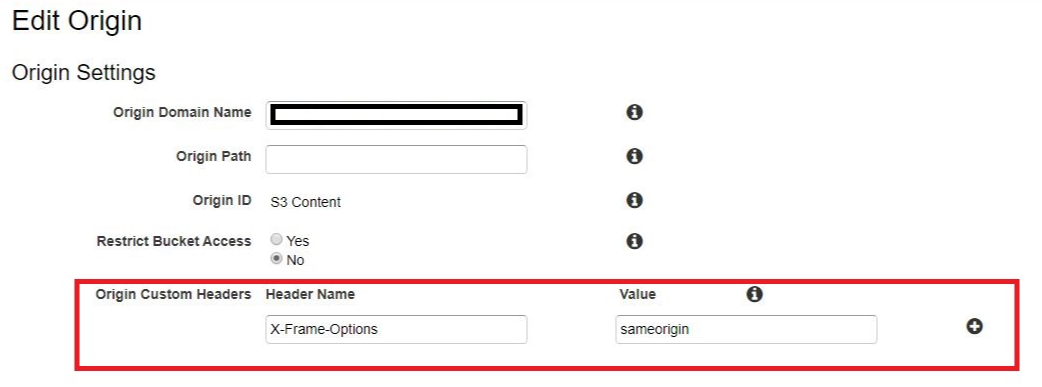
Custom Headers란?
Custom Headers는 Origin으로 요청을 보낼 때 CloudFront가 추가하는 헤더이다. (이 문제에서 origin은 ALB)
이 헤더는 개발자가 직접 정의한 값으로 클라이언트(애플리케이션에 접속한 유저) 요청의 헤더와는 별도로 설정된다.

자세한 내용: https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/add-origin-custom-headers.html
